Deploy your first JupyterLite website on GitHub Pages#
Hint
If you first want to get familiar with the interface, check out the User Guide.
JupyterLite can easily be deployed on GitHub Pages, using the jupyterlite CLI to add
content and extensions.
Note
Deploying to GitHub Pages requires a Github account.
Generate a new repository from the template#
The jupyterlite demo repository is a template to easily:
build a JupyterLite website using prebuilt JupyterLite assets bundling a collection of pre-existing Jupyter Notebooks as part of the distribution
deploy the website to GitHub Pages
The process is automated using Github Actions.
Click on “Use this template” to generate a repository of your own from this template:

From the Actions tab on your repository, ensure that workflows are enabled. When you
make a commit to the main branch, a Github Action will build your JupyterLite release
and deploy it to the repository’s Github Pages. By default, the Github Pages site will
be found at YOUR_GITHUB_USERNAME.github.io/YOUR_REPOSITORY-NAME. You can also check
the URL from the Repository Settings tab Pages menu item.
If the deployment failed, go to “Settings - Actions - General”, in the “Workflow
permissions” section, check “Read and write permissions”. Check that you have Github
Pages enabled for your repository: from your repository Settings tab, select the
Pages menu item and ensure that the source is set to GitHub Actions:

When you commit a file, an updated website will be built and published on Github Pages.
Note
Note that it may take a few minutes for the Github Pages site to be updated. Do a hard refresh on your Github Pages site in your web browser to see the new version of the website.
Accessing the JupyterLite website#
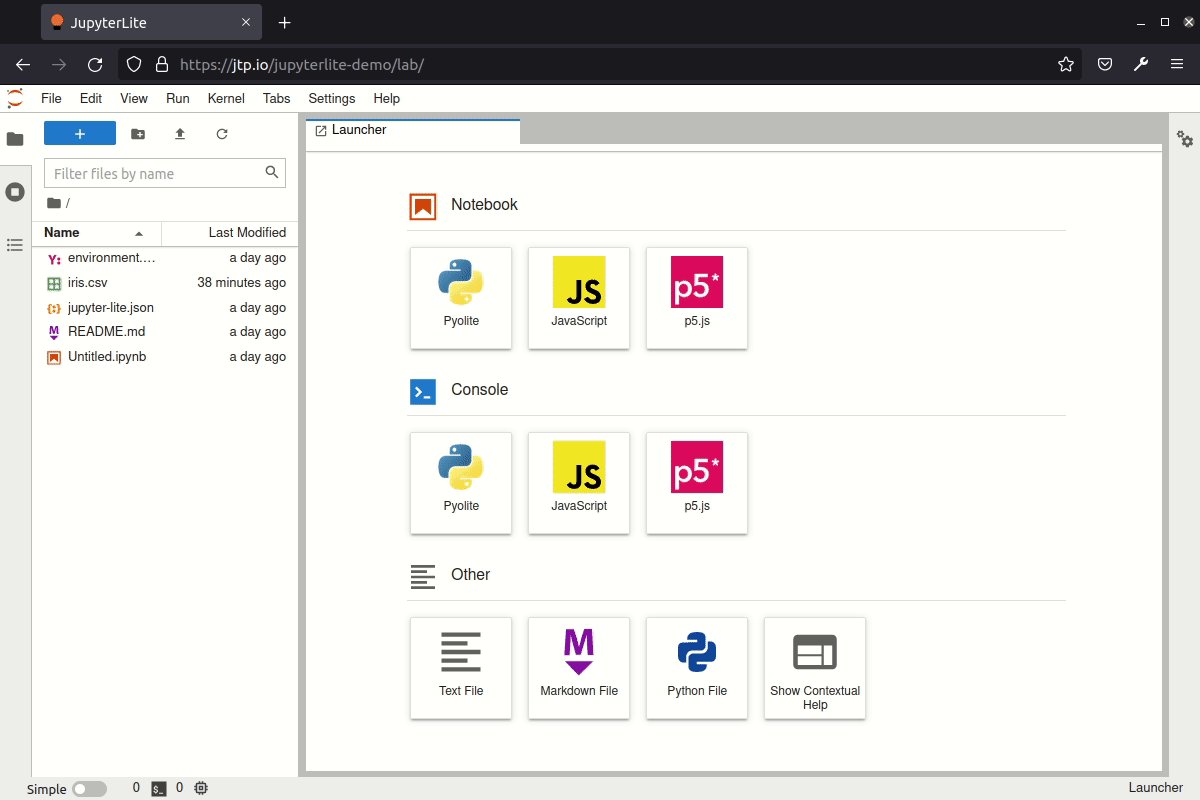
After the build has completed, the site will be available on GitHub Pages. Go to
https://YOUR_GITHUB_USERNAME.github.io/YOUR_REPOSITORY-NAME to access it:

Note
By default the deployment provided by the jupyterlite/demo repo includes a .nojekyll file
to bypass Jekyll processing on GitHub Pages.
See this blog post for more information.
Deploy a new version of JupyterLite#
To change the version of the prebuilt JupyterLite assets, update the jupyterlite
package version in the requirements.txt file.
Commit and push the changes. The site will be deployed on the next push to the main
branch.
Add additional requirements to the deployment#
Extensions#
The requirements.txt file can be used to add extra prebuilt (also called federated)
JupyterLab extensions to the deployed JupyterLite website. Follow the
extension guide to learn more.
Contents#
You can add and update the default notebooks and files by clicking on the contents
directory and dragging notebooks from your desktop onto the contents listing. Wait for
the files to be uploaded and then save them (commit them) to the main branch of the
repository.
Check out the how-to guide on managing content to learn more.
Further Information#
If you would like to customize your JupyterLite website, check out the different how-to guides.